This article was updated on 5.26.2023.
When managing an international and multilingual site, it’s crucial to consider how search engines view each country and language on your website. We know that you put a lot of work into these sites and you want to make sure Google and your audience find the version of content that is most relevant and intended for them. This is where hreflang tags come in.
Hreflang tags are a special type of HTML code that help indicate which country and language each page of your site is intended for, aiding Google in presenting the most suitable version of your site to international users. This signal can help Google make sure that it serves the intended content to the correct audience in search results. It’s like giving them a guidebook to help them understand which version of your site to show to each user. This isn’t just good for search engines—it also improves the experience for your users by making it more likely they’ll land on the version of your site that’s most useful to them.
In October of 2013, Google introduced the hreflang=”x-default”. This attribute allows you to specify a default language and country for your website when it appears on Google in regions outside those defined in your hreflang tags. However, to understand “x-default,” you must first understand hreflang attributes.
What Does an Hreflang Attribute Look Like?
As we established, hreflang are pieces of HTML code that signals to search engines which page should be shown based on the specific country and/or language from which a user is searching from.
Google introduced hreflang attributes in December of 2011 to help website publishers create content that better suited the user’s experience.
For example, hreflang attributes are used to help search engines understand which version of a page to show based on regional variations in language, like the differences between American and British English words such as:
- Favourite (British) & Favorite (American)
- Theatre (British) & Theater (American)
- Colour (British) & Color (American)
While these differences may seem subtle, they can significantly impact a user’s engagement with your content.
Why does this matter? Because users can and do notice these differences. Seeing spelling and terminology that are familiar to them can make users feel more comfortable and engaged with your content. On the other hand, encountering unfamiliar spelling or wording can be distracting and might make users less engaged with the content’s intent.
Rel=“alternate” Hreflang=”x” ?
The general format of an hreflang attribute is rel=”alternate” hreflang=”x”. This attribute is used inside of a <link > HTML element.
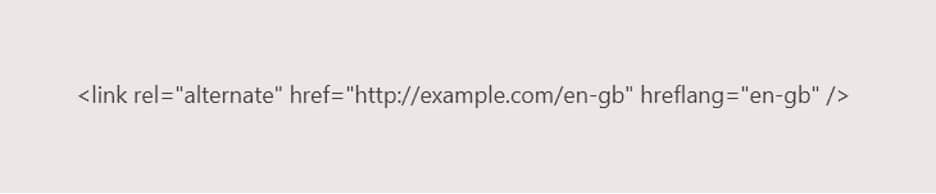
Example:

The HTML code in the example above instructs Google to surface the page with the English language for the British viewer.
Let’s breakdown this HTML element for you:
- <link>: This is the HTML tag used to define a relationship between the current document and an external resource. In this case, the external resource is the version of the webpage intended for English speakers in Great Britain.
- rel=”alternate”: The rel attribute specifies the relationship between the current document and the linked document/resource. “Alternate” means that the href URL is an alternative version of the current page.
- href=”https://example.com/en-gb”: The href attribute specifies the URL of the linked document or resource. In this case, it’s the URL of the English (GB) version of the webpage.
- hreflang=”en-gb”: The hreflang attribute tells search engines the language and geographical targeting of the linked document. “en-gb” indicates that the document is in English as spoken in Great Britain.
You may have noticed that our hreflang attribute mentioned “en-gb” and not “en-uk.” This is because the hreflang attribute uses the ISO 639-1 and ISO 3166-1 codes to identify language and region, respectively. These codes replace the ‘x’ in hreflang=”x”, where ‘x’ is the combination of the language and country code.
- ISO 639-1 is a standardized nomenclature used to classify languages. Each language is identified by a two-letter code. For example, ‘en’ for English, ‘es’ for Spanish, ‘de’ for German, and so on.
- ISO 3166-1 is a standard for country codes and codes for their subdivisions. The code for each country is two letters long. For example, ‘us’ for United States, ‘gb’ for Great Britain, ‘fr’ for France, and so on.
The combination of language and region allow you to identify content that may be in the same language but still intended for different regions.
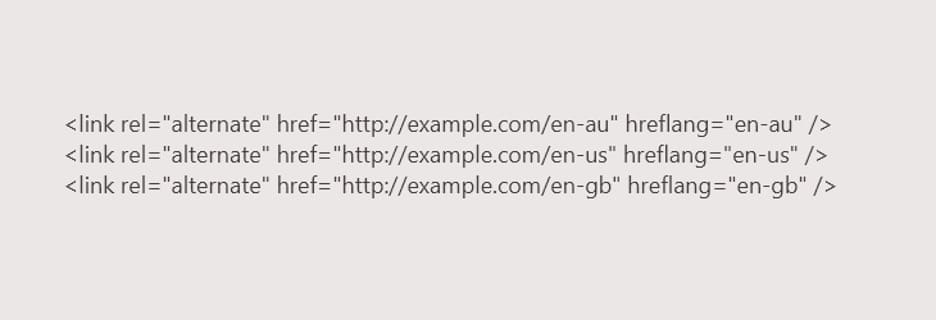
Example:

In the example, the code tells Google that there is different content in the same language (English) for Australia, the United States, and Great Britain.
Another reason to include hreflang attributes would be if the page contains a region-specific content like currency values. A page might be in English, but users in the United States and Great Britain would typically expect to see prices in dollars and pounds, respectively. Hreflang usage can help search engines serve the region-specific content to the correct users.
How to Use Hreflang=”x-default” on Your Website
The hreflang=”x-default” attribute signals to search engines that they can surface a default page that does not target any specific location or language. It is often used on a homepage that uses a language selector.
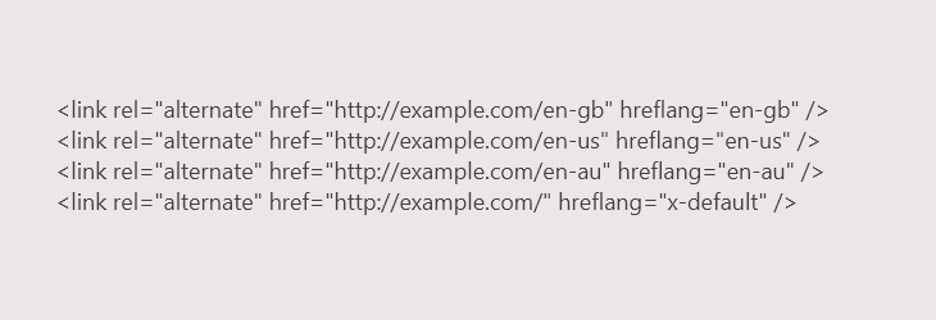
Example:

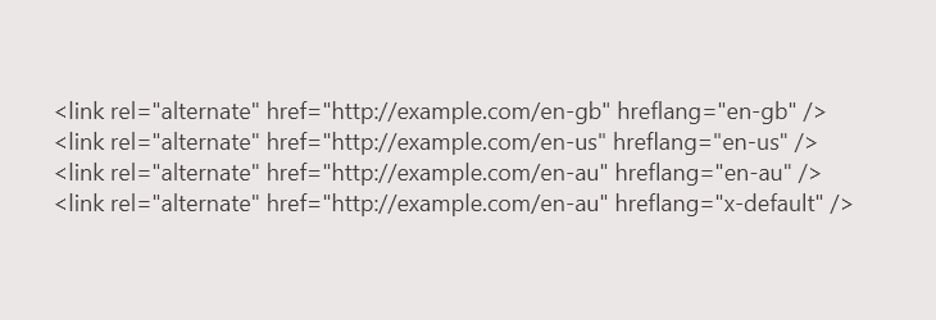
The example above would signal to Google to surface different content for the English language for Australia, United States, and Great Britain while also signaling to search engines that when no other language-location page is suitable, the x-default will be the default URL.
It’s important to note that you can use any version as your x-default. In this example, Australia would be the x-default and will surface Australian-tailored content for searchers outside of what is specified in the code. If none of the other languages are relevant, the Australian content should show up in the search results.
Example:

In this example, Australia would be the x-default and will surface Australian-tailored content for searchers outside of what is specified in the code. If none of the other languages are relevant, the Australian content will show up in the search results.
Is the Use of X-default Optional?
X-default is not an obligation. When you do not set an x-default, you simply leave it up to the search engines to identify and choose the version of the page it should show in search results.
According to Aleyda Solis, in scenarios where someone searches from another English-speaking country—such as New Zealand—Google will likely rank the most popular and authoritative version of the page if the US, AU, NZ, and UK versions have very similar content.
X-default can also be used on a page-by-page basis. You can leverage x-default on an internal page which tells Google to show an English (U.S) page when searched in a Spanish country; however, you will not rank well due to the irrelevance of the language/content.
Remember, the use of hreflang tags, including x-default, should always be strategic and based on a thorough understanding of your audience and SEO objectives.
How to Implement the Hreflang
The hreflang attribute can be implemented in the following:
- HTTP header of each page: If your pages are served dynamically, you can include the hreflang attribute in the HTTP header. This is especially useful for non-HTML files like PDFs.
- XML sitemap: You can include hreflang attributes in an XML sitemap. This is a convenient option if you have many pages with multiple language versions.
- Head HTML element of each page: You can also include hreflang attributes directly in the HTML code of each page, inside the <head> tag.
Make sure to only use one of these methods at a time. Furthermore, only use hreflang on pages you would like to be indexed by search engines. Importantly, the URLs you include in hreflang tags should be accessible: they should not redirect to other URLs, return 404 status codes, or be canonicalized to other URLs.
Does Hreflang Affect Ranking?
After implementing hreflang and x-default markup, you might wonder if it will affect your website’s position in search engine results, or its “ranking.” John Mueller of Google has explained that you will not see an effect on ranking, but that this is still a part of Google’s recommended best practices for a website that targets multiple languages and/or regions.
The main point of the hreflang attribute is to better target your international audience and provide a better user experience for searchers from different regions or who speak different languages.
Think of it this way: when your website’s content accurately targets different languages and regions, it provides a better user experience. Users are more likely to click on content that matches their language and region, which could lead to more user interaction, sales, and return on investment (ROI). So while hreflang might not directly boost your site’s ranking, it can indirectly contribute to your site’s success by helping you reach the right audience.
International SEO is only one part of a data-centric, performance-driven strategy, giving you the power to know more and do more. Dig deeper into AI-driven search environments, or let’s talk about achieving more for your marketing — and business.
Originally written by Chase Porter.